
Cách tạo icon tương thích trên Android bằng Android Studio
Tôi đã phát hiện ra rằng, các ứng dụng Android của tôi không thể sử dụng các icon tương thích, điều này làm cho các icon của ứng dụng xấu xí và có hình dạng kì lạ trên các launcher khác nhau, vì thế mà, cái cần giải quyết chắc chắn phải là tạo ra các icon tương thích và hoạt động một cách hoàn hảo.
Tuyển dụng lập trình android
Với các API > 26, hệ điều hành android sẽ tự động dùng icon tương thích, có thể từ đó mà dẫn đến vấn đề về app icon trên các app có sẵn, giống như ví dụ sau đây.
Ví dụ: Các app icon cũ
Để tránh nó thì cần phải tại ra adaptive icon, để làm được thì bạn cần các dữ liệu asset như sau:
- Icon không có background, như mẫu bên dưới (gọi là foreground)
- Màu background
Ảnh icon Foreground
Với các yếu tố này, hãy làm theo các bước sau để tạo biểu tượng bằng Image Asset Studio.
- Mở project trong Android Studio
- Chọn tệp app
- Trỏ đến File → New → Image Asset
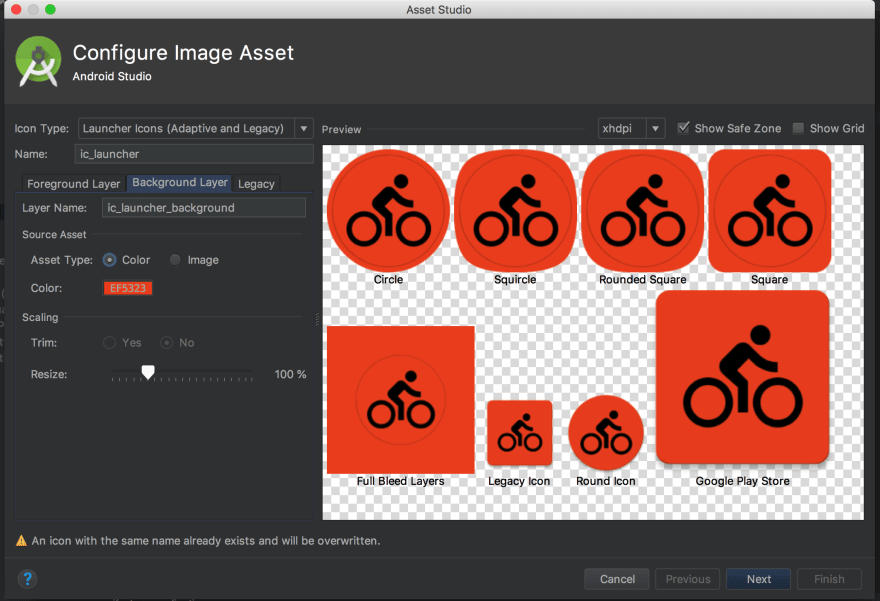
- Trong thẻ “Foreground Layer”, chọn hình ảnh đã được cấp và thay đổi kích thước để có được hình dáng phù hợp cho icon
- Trong thẻ “Background Layer”, sử dụng background đã có sẵn
- Click nút Next và sau đó là Finish
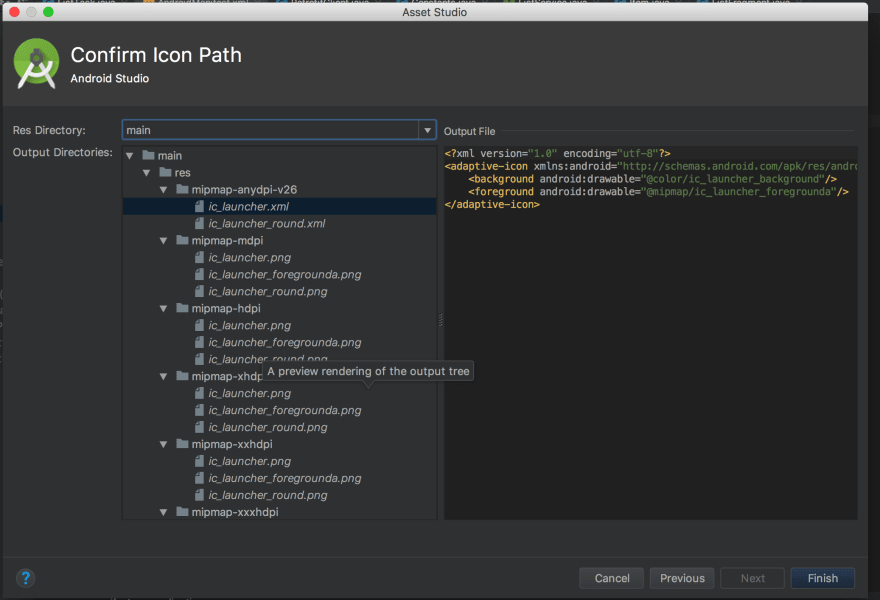
- Sau đó, các icon được tạo trong thư mục “mipmap- * * * *”
![]()
Cấu hình của Foreground layer

Cấu hình Background layer

Màn hình cuối cùng và các asset đã được tạo
Bạn cần thêm các biểu tượng tròn mới này vào roundIcon tương ứng trên AndroidManifest.xml
<application ... android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" ...> </application>Sau khi thiết lập các thay đổi, icon của ứng dụng sẽ trông giống các icon mẫu của android.
Ví dụ: Android 9, API 28 stock launcher
Ví dụ : Android 7.0, API 24, Smart Launcher
Bài viết được lấy từ nguồn thông tin chính thức của android:
https://developer.android.com/ https://developer.android.com/guide/practices/ui_guidelines/icon_design_adaptive https://developer.android.com/studio/write/image-asset-studio#create-adaptive
Chúc may mắn và happy coding!
Tham khảo thêm các vị trí tuyển ngành cntt tại Topdev.vn
Link nội dung: https://unie.edu.vn/cach-tao-icon-cho-android-a59265.html